
Il était une fois dans la forêt, là où vivent les trolls et les elfes, une petite maison. Dans cette maison, on trouvait les développeurs de
MacRabbit.
C’est comme ça que se présente l’équipe qui édite le merveilleux logiciel
CSSedit. Ce programme permet d’éditer des feuilles de style. Passé dernièrement en version 2.5, je n’en avait jamais entendu parler. Enfin si, mais je ne m’y étais jamais intéressé. Je vais vous faire un petit topo par de ses possibilités.
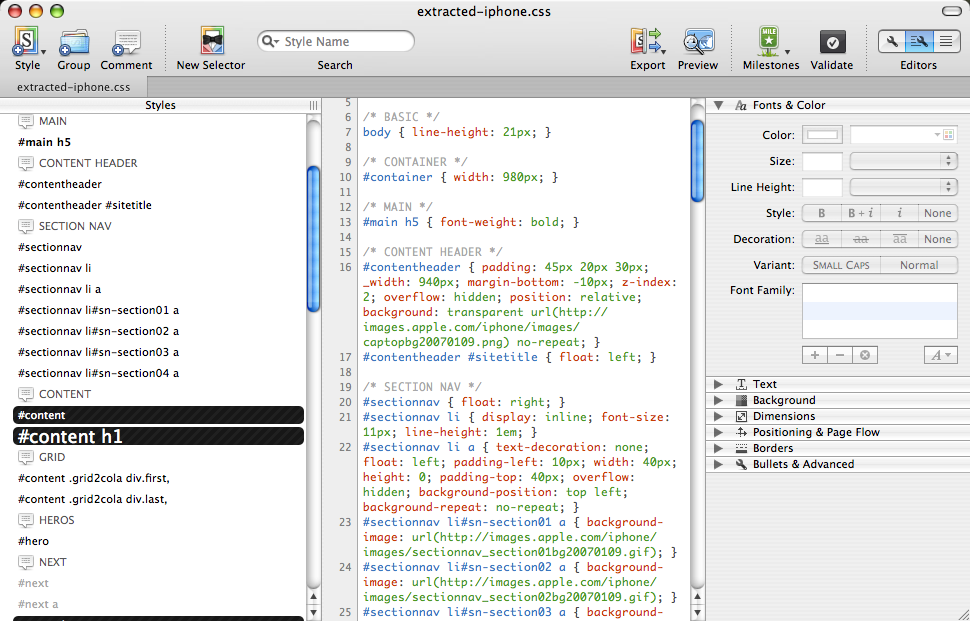
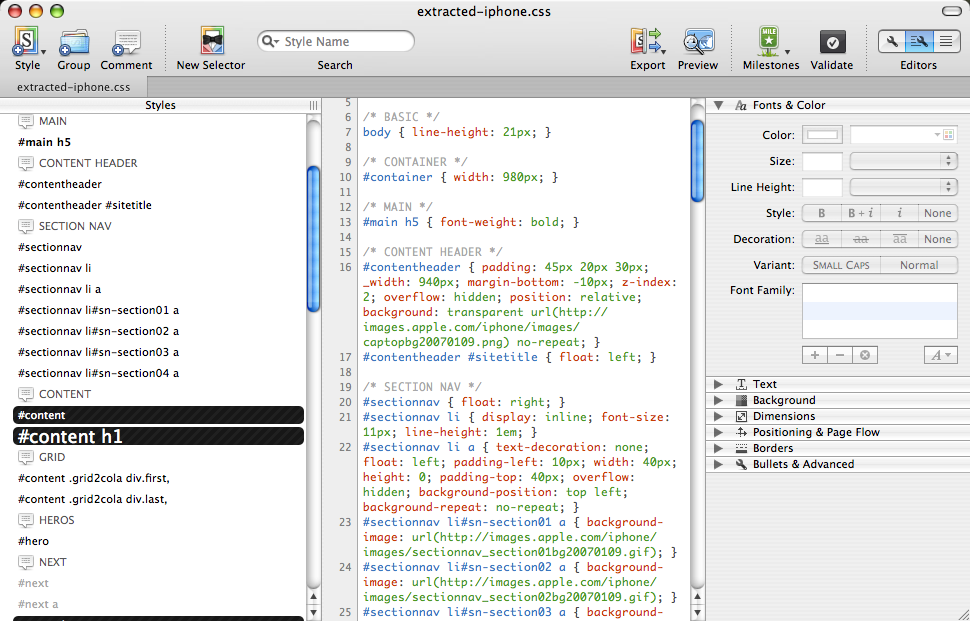
CSSedit se compose de deux fenêtres. Une première fenêtre que l’on va appelez l’éditeur permet de modifier ses feuilles de style.

La partie de gauche répertorie les styles. Ceux-ci sont identifiés par leur nom. Ces noms prennent également l’apparence du style qu’ils définissent.
Le milieu quant à lui est le code CSS pur. C’est ce que CSSedit génère au moyen des divers menu et options que l’on peut sélectionner dans la troisième partie.
Cette dernière partie permet de définir les caractéristiques des styles sans avoir à taper du code. Il suffit de sélectionner ce que l’on veut et le code est automatiquement généré.
Les plus :
- Il est possible de faire des groupes de style.

- Le code peut-être formaté automatiquement.

- Un inspecteur permet de créer des styles au moyen d’une interface très bien pensée.

- Un outil “Milfestone” permet de gérer les tâches qu’il y a encore à effectuer. C’est une sorte de carnet de route ou de pense-bête.
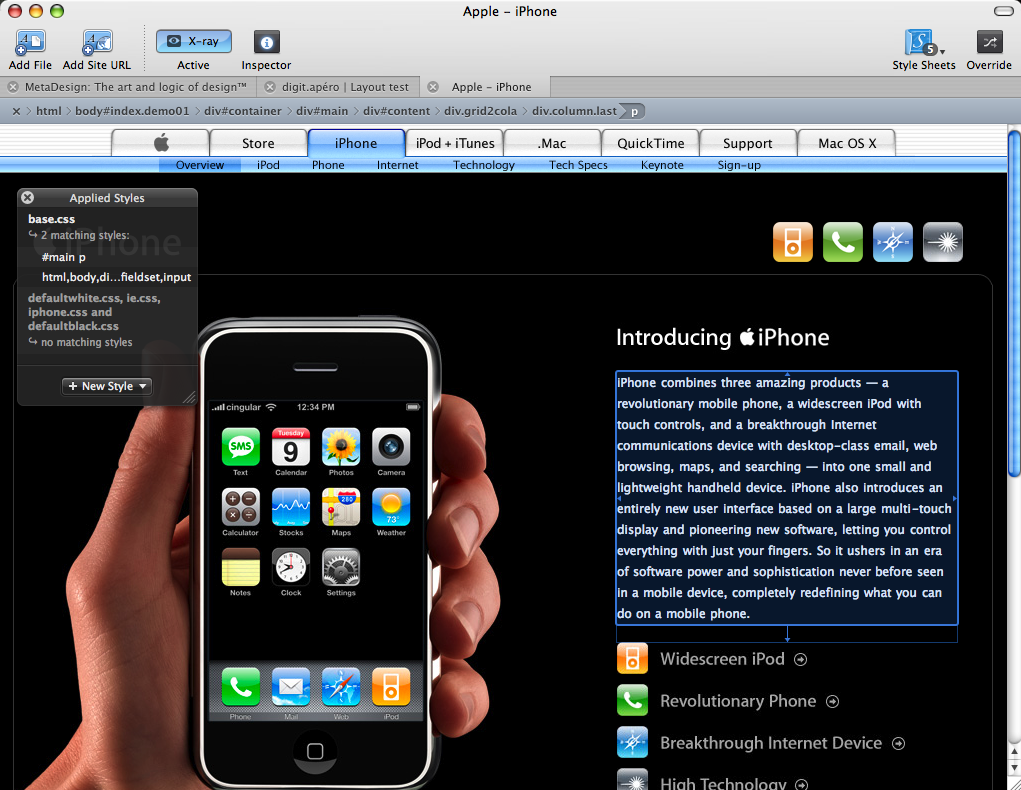
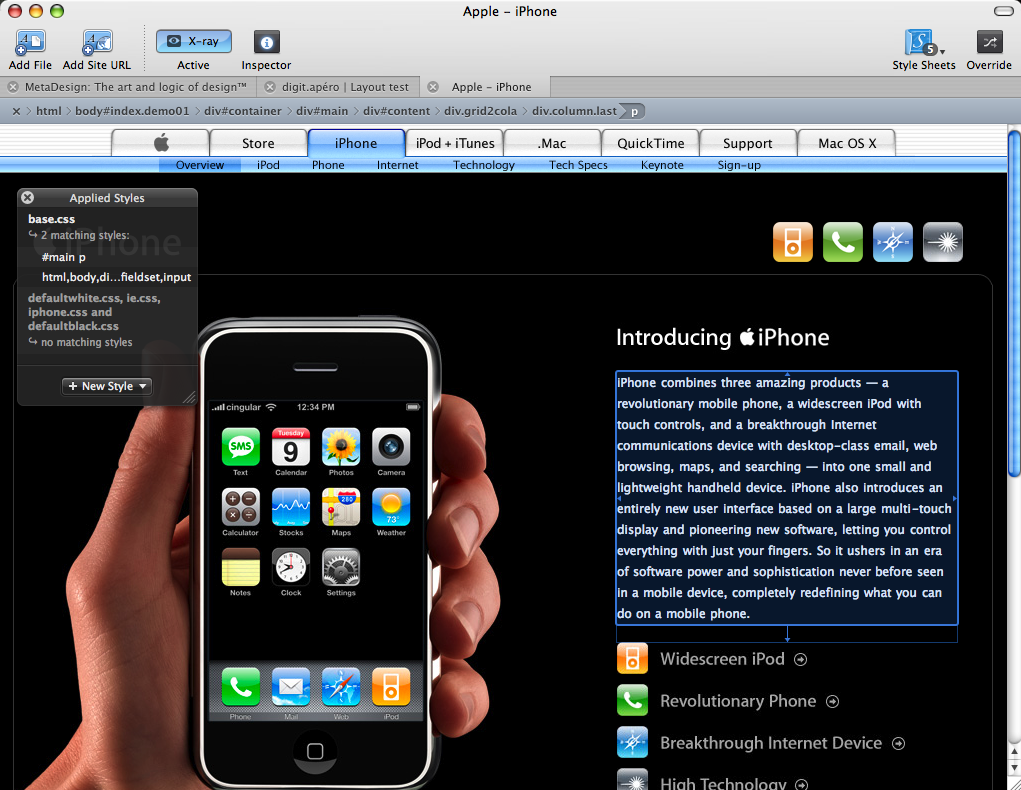
On va attaquer la deuxième partie du programme. Nous allons appeler ça le navigateur.

Cette page permet de naviguer parmi des pages internet. Par exemple celle dont vous êtes en train de modifier la feuille de style.
Mieux encore, vous pouvez allez visiter n’importe qu’elle page sur le net. Une fois sur le site internet qui vous intéresse, CSSedit vous dit combien de feuilles de style CSS la page visualisée utilise (en haut à droite sur l’image ci-dessus). Et là où c’est magique c’est que vous pouvez extraire la feuille de style que vous souhaitez, y faire les modifications que vous voulez au moyen de l’éditeur et voir les celles-ci s’appliquent aussitôt dans le navigateur.
Et il y encorne mieux. Qui n’a jamais rêvé d’une vision X ? Et bien CSSedit vous l’offre. En appuyant sur le petit bouton “X-Ray” et bien il vous possible de visualiser tous les bloquent de style et à quels styles ceux-ci s’appliquent.
Je ne sais pas si c’est bien clair. Une petite image sera plus claire.

J’ai été plutôt bref dans mes explications. Mais CSSedit est vraiment exceptionnel… surtout pour un prix de 29$
 Il était une fois dans la forêt, là où vivent les trolls et les elfes, une petite maison. Dans cette maison, on trouvait les développeurs de MacRabbit.
C’est comme ça que se présente l’équipe qui édite le merveilleux logiciel CSSedit. Ce programme permet d’éditer des feuilles de style. Passé dernièrement en version 2.5, je n’en avait jamais entendu parler. Enfin si, mais je ne m’y étais jamais intéressé. Je vais vous faire un petit topo par de ses possibilités.
CSSedit se compose de deux fenêtres. Une première fenêtre que l’on va appelez l’éditeur permet de modifier ses feuilles de style.
Il était une fois dans la forêt, là où vivent les trolls et les elfes, une petite maison. Dans cette maison, on trouvait les développeurs de MacRabbit.
C’est comme ça que se présente l’équipe qui édite le merveilleux logiciel CSSedit. Ce programme permet d’éditer des feuilles de style. Passé dernièrement en version 2.5, je n’en avait jamais entendu parler. Enfin si, mais je ne m’y étais jamais intéressé. Je vais vous faire un petit topo par de ses possibilités.
CSSedit se compose de deux fenêtres. Une première fenêtre que l’on va appelez l’éditeur permet de modifier ses feuilles de style.
 La partie de gauche répertorie les styles. Ceux-ci sont identifiés par leur nom. Ces noms prennent également l’apparence du style qu’ils définissent.
Le milieu quant à lui est le code CSS pur. C’est ce que CSSedit génère au moyen des divers menu et options que l’on peut sélectionner dans la troisième partie.
Cette dernière partie permet de définir les caractéristiques des styles sans avoir à taper du code. Il suffit de sélectionner ce que l’on veut et le code est automatiquement généré.
Les plus :
La partie de gauche répertorie les styles. Ceux-ci sont identifiés par leur nom. Ces noms prennent également l’apparence du style qu’ils définissent.
Le milieu quant à lui est le code CSS pur. C’est ce que CSSedit génère au moyen des divers menu et options que l’on peut sélectionner dans la troisième partie.
Cette dernière partie permet de définir les caractéristiques des styles sans avoir à taper du code. Il suffit de sélectionner ce que l’on veut et le code est automatiquement généré.
Les plus :



 Cette page permet de naviguer parmi des pages internet. Par exemple celle dont vous êtes en train de modifier la feuille de style.
Mieux encore, vous pouvez allez visiter n’importe qu’elle page sur le net. Une fois sur le site internet qui vous intéresse, CSSedit vous dit combien de feuilles de style CSS la page visualisée utilise (en haut à droite sur l’image ci-dessus). Et là où c’est magique c’est que vous pouvez extraire la feuille de style que vous souhaitez, y faire les modifications que vous voulez au moyen de l’éditeur et voir les celles-ci s’appliquent aussitôt dans le navigateur.
Et il y encorne mieux. Qui n’a jamais rêvé d’une vision X ? Et bien CSSedit vous l’offre. En appuyant sur le petit bouton “X-Ray” et bien il vous possible de visualiser tous les bloquent de style et à quels styles ceux-ci s’appliquent.
Je ne sais pas si c’est bien clair. Une petite image sera plus claire.
Cette page permet de naviguer parmi des pages internet. Par exemple celle dont vous êtes en train de modifier la feuille de style.
Mieux encore, vous pouvez allez visiter n’importe qu’elle page sur le net. Une fois sur le site internet qui vous intéresse, CSSedit vous dit combien de feuilles de style CSS la page visualisée utilise (en haut à droite sur l’image ci-dessus). Et là où c’est magique c’est que vous pouvez extraire la feuille de style que vous souhaitez, y faire les modifications que vous voulez au moyen de l’éditeur et voir les celles-ci s’appliquent aussitôt dans le navigateur.
Et il y encorne mieux. Qui n’a jamais rêvé d’une vision X ? Et bien CSSedit vous l’offre. En appuyant sur le petit bouton “X-Ray” et bien il vous possible de visualiser tous les bloquent de style et à quels styles ceux-ci s’appliquent.
Je ne sais pas si c’est bien clair. Une petite image sera plus claire.
 J’ai été plutôt bref dans mes explications. Mais CSSedit est vraiment exceptionnel… surtout pour un prix de 29$
J’ai été plutôt bref dans mes explications. Mais CSSedit est vraiment exceptionnel… surtout pour un prix de 29$