Utilisation du label dans les formulaires
Ce matin dans le train, je lisais "Mobile First" de Luke Wroblewski. Il y fait un bref étude de cas sur l'utilisation de la balise label dans les formulaires. Je trouvais intéréssant de partager la reflexion avec vous.
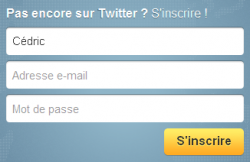
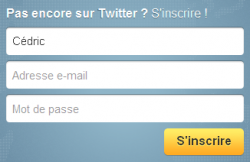
[caption id="attachment_4686" align="alignright" width="250" caption="Le formulaire d'inscritpion de Twitter affiche les labels dans les champs de saisie"] [/caption]
Beaucoup de sites par soucis de gain de place n'affichent plus les label. Le label est directement afficher dans l'input. D'un point de vu graphique c'est tout à fait louable, mais l'usabilité du formulaire s'en voit réduite.
Le site Twitter dans son formulaire d'inscription affiche le texte d'aide directement dans le champs de saisie. Graphiquement c'est très bien. Mais imaginez si vous avez une dizaine de champs à remplir. Une fois toutes les informations saisies, vous n'avez plus aucun moyen de savoir si vous avez malencontreusement inscris votre courriel professionnel alors que le privé était demandé. Pour se faire, il faut supprimer vos informations. Vous adviendrez que l'usabilité peux être meilleure.
De plus, si on jet un oeil le code HTML, on remarque que la balise label est inexistante. Les textes d'aide se trouvent dans des balise span. Les règles d'accessibilités ne sont pas respectées. Il sera donc difficile pour les personnes malvoyante de remplir le formulaire.
[html highlight="4,8,12"]
<form action="https://twitter.com/signup" class="signup signup-btn" method="post">
<div class="holding name">
<input type="text" autocomplete="off" value="" name="user[name]" maxlength="20">
<span class="holder">Nom complet</span>
</div>
<div class="holding email">
<input type="text" autocomplete="off" value="" name="user[email]">
<span class="holder">Adresse e-mail</span>
</div>
<div class="holding password">
<input type="password" value="" name="user[user_password]">
<span class="holder">Mot de passe</span>
</div>
<input type="hidden" value="front" name="context">
<input type="submit" class="promotional submit button" value="S'inscrire">
</form>
[/html]
On remarque également que texte saisie et texte d'aide se différencient juste par une légère variation de gris. On peut mieux faire.
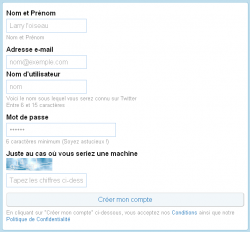
[caption id="attachment_4687" align="alignleft" width="250" caption="La version mobile de Twitter propose un formulaire d'inscription avec les labels à l'extérieur des champs de saisie"]
[/caption]
Beaucoup de sites par soucis de gain de place n'affichent plus les label. Le label est directement afficher dans l'input. D'un point de vu graphique c'est tout à fait louable, mais l'usabilité du formulaire s'en voit réduite.
Le site Twitter dans son formulaire d'inscription affiche le texte d'aide directement dans le champs de saisie. Graphiquement c'est très bien. Mais imaginez si vous avez une dizaine de champs à remplir. Une fois toutes les informations saisies, vous n'avez plus aucun moyen de savoir si vous avez malencontreusement inscris votre courriel professionnel alors que le privé était demandé. Pour se faire, il faut supprimer vos informations. Vous adviendrez que l'usabilité peux être meilleure.
De plus, si on jet un oeil le code HTML, on remarque que la balise label est inexistante. Les textes d'aide se trouvent dans des balise span. Les règles d'accessibilités ne sont pas respectées. Il sera donc difficile pour les personnes malvoyante de remplir le formulaire.
[html highlight="4,8,12"]
<form action="https://twitter.com/signup" class="signup signup-btn" method="post">
<div class="holding name">
<input type="text" autocomplete="off" value="" name="user[name]" maxlength="20">
<span class="holder">Nom complet</span>
</div>
<div class="holding email">
<input type="text" autocomplete="off" value="" name="user[email]">
<span class="holder">Adresse e-mail</span>
</div>
<div class="holding password">
<input type="password" value="" name="user[user_password]">
<span class="holder">Mot de passe</span>
</div>
<input type="hidden" value="front" name="context">
<input type="submit" class="promotional submit button" value="S'inscrire">
</form>
[/html]
On remarque également que texte saisie et texte d'aide se différencient juste par une légère variation de gris. On peut mieux faire.
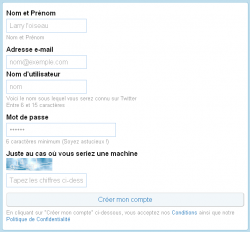
[caption id="attachment_4687" align="alignleft" width="250" caption="La version mobile de Twitter propose un formulaire d'inscription avec les labels à l'extérieur des champs de saisie"] [/caption]
Pour palier au problème mentionné ci-dessus, il est préférable de favoriser une utilisation sert plus classique des labels mais bien plus utilisable.
Toujours Twitter mais dans sa version mobile cette fois propose un formulaire d'inscription avec les labels à l'extérieur. C'est un peu moi beau mais bien plus fonctionnel. De plus, un exemple de de saisie est affiché dans l'input pour aider l'internaute.
Les labels à l'extérieurs sont toujours présents et donc permettent de toujours savoir quelle information ne devons saisir.
Par contre si on regarde le HTML, on peux voir que ce n'est pas une balise label qui est utiliser mais un div. Les standards ne sont également pas respectés.
[html highlight="4,9,12,19,24-28,31,36,40-42,50-52"]
<form action="/signup" method="post"><div style="margin:0;padding:0;display:inline"><input name="authenticity_token" type="hidden" value="9052d033a3d28705d6af"></div>
<div class="inputs">
<div class="signup-container full_name">
<div class="signup-field-head">Nom et Prénom</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_fullname" name="oauth_signup_client[fullname]" placeholder="Larry l'oiseau" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">Nom et Prénom</div>
</div>
<div class="signup-container email">
<div class="signup-field-head">Adresse e-mail</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_email" name="oauth_signup_client[email]" placeholder="nom@exemple.com" type="text">
</div>
<div class="signup-checkmark"></div>
</div>
<div class="signup-container username">
<div class="signup-field-head">Nom d'utilisateur</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_screen_name" name="oauth_signup_client[screen_name]" placeholder="nom" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">
Voici le nom sous lequel vous serez connu sur Twitter
<br>
Entre 6 et 15 caractères
</div>
</div>
<div class="signup-container password">
<div class="signup-field-head">Mot de passe</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_password" name="oauth_signup_client[password]" placeholder="••••••" size="30" type="password">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">6 caractères minimum (Soyez astucieux !)</div>
</div>
</div>
<fieldset class="inputs captcha">
<div class="signup-field-head captcha-hint">
Juste au cas où vous seriez une machine
</div>
<div class="signup-field captcha-field">
<input id="captcha_method" name="captcha_method" type="hidden" value="2">
<input id="captcha_challenge_field" name="captcha_challenge_field" type="hidden" value="1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db">
<img class="captcha-img" src="/signup/captcha/1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db.gif">
<br>
</div>
<div class="signup-container captcha">
<div class="signup-field-head numbers">
Vérification
</div>
<div class="signup-field">
<input class="signup-input" id="captcha_response_field" name="captcha_response_field" pattern="\d*" placeholder="Tapez les chiffres ci-dessus" type="tel">
</div>
<div class="signup-checkmark"></div>
</div>
</fieldset>
<div class="signup-button">
<button class="signup button disabled" id="" type="submit">Créer mon compte</button>
</div>
<div class="signup-field-hint">
En cliquant sur "Créer mon compte" ci-dessous, vous acceptez nos <a href="/tos" target="_new">Conditions</a> ainsi que notre <a href="/privacy" target="_new">Politique de Confidentialité</a>
</div>
</form>
[/html]
Lorsque vous créez un formulaire, partez sur une base simple et standard. Vous pourrez l'améliorer graphiquement avec des feuilles de style. Mais surtout respecter les standards d'accessibilité. Ça vous évitera beaucoup de problème. Mieux vaut un formulaire moins beau mais utilisable qu'un formulaire bling bling auquel on ne comprend rien.
Voici comment je structure mes formulaires :
[html]
<form action="/action.php" method="post"> <fieldset> <legend>Ajouter un commentaire</legend> <p> <label for="firstname">Pr��nom</label><br> <input class="text" type="text" name="firstname" id="firstname" value=""> </p>
<p>
<label for="name">Nom</label><br>
<input class="text" type="text" name="name" id="name" value="">
</p>
<p>
<label for="comments">Prénom</label><br>
<textarea name="comments" id="comments"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="Envoyer" class="button">
</p>
</fieldset>
</form>
[/html]
[/caption]
Pour palier au problème mentionné ci-dessus, il est préférable de favoriser une utilisation sert plus classique des labels mais bien plus utilisable.
Toujours Twitter mais dans sa version mobile cette fois propose un formulaire d'inscription avec les labels à l'extérieur. C'est un peu moi beau mais bien plus fonctionnel. De plus, un exemple de de saisie est affiché dans l'input pour aider l'internaute.
Les labels à l'extérieurs sont toujours présents et donc permettent de toujours savoir quelle information ne devons saisir.
Par contre si on regarde le HTML, on peux voir que ce n'est pas une balise label qui est utiliser mais un div. Les standards ne sont également pas respectés.
[html highlight="4,9,12,19,24-28,31,36,40-42,50-52"]
<form action="/signup" method="post"><div style="margin:0;padding:0;display:inline"><input name="authenticity_token" type="hidden" value="9052d033a3d28705d6af"></div>
<div class="inputs">
<div class="signup-container full_name">
<div class="signup-field-head">Nom et Prénom</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_fullname" name="oauth_signup_client[fullname]" placeholder="Larry l'oiseau" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">Nom et Prénom</div>
</div>
<div class="signup-container email">
<div class="signup-field-head">Adresse e-mail</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_email" name="oauth_signup_client[email]" placeholder="nom@exemple.com" type="text">
</div>
<div class="signup-checkmark"></div>
</div>
<div class="signup-container username">
<div class="signup-field-head">Nom d'utilisateur</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_screen_name" name="oauth_signup_client[screen_name]" placeholder="nom" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">
Voici le nom sous lequel vous serez connu sur Twitter
<br>
Entre 6 et 15 caractères
</div>
</div>
<div class="signup-container password">
<div class="signup-field-head">Mot de passe</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_password" name="oauth_signup_client[password]" placeholder="••••••" size="30" type="password">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">6 caractères minimum (Soyez astucieux !)</div>
</div>
</div>
<fieldset class="inputs captcha">
<div class="signup-field-head captcha-hint">
Juste au cas où vous seriez une machine
</div>
<div class="signup-field captcha-field">
<input id="captcha_method" name="captcha_method" type="hidden" value="2">
<input id="captcha_challenge_field" name="captcha_challenge_field" type="hidden" value="1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db">
<img class="captcha-img" src="/signup/captcha/1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db.gif">
<br>
</div>
<div class="signup-container captcha">
<div class="signup-field-head numbers">
Vérification
</div>
<div class="signup-field">
<input class="signup-input" id="captcha_response_field" name="captcha_response_field" pattern="\d*" placeholder="Tapez les chiffres ci-dessus" type="tel">
</div>
<div class="signup-checkmark"></div>
</div>
</fieldset>
<div class="signup-button">
<button class="signup button disabled" id="" type="submit">Créer mon compte</button>
</div>
<div class="signup-field-hint">
En cliquant sur "Créer mon compte" ci-dessous, vous acceptez nos <a href="/tos" target="_new">Conditions</a> ainsi que notre <a href="/privacy" target="_new">Politique de Confidentialité</a>
</div>
</form>
[/html]
Lorsque vous créez un formulaire, partez sur une base simple et standard. Vous pourrez l'améliorer graphiquement avec des feuilles de style. Mais surtout respecter les standards d'accessibilité. Ça vous évitera beaucoup de problème. Mieux vaut un formulaire moins beau mais utilisable qu'un formulaire bling bling auquel on ne comprend rien.
Voici comment je structure mes formulaires :
[html]
<form action="/action.php" method="post"> <fieldset> <legend>Ajouter un commentaire</legend> <p> <label for="firstname">Pr��nom</label><br> <input class="text" type="text" name="firstname" id="firstname" value=""> </p>
<p>
<label for="name">Nom</label><br>
<input class="text" type="text" name="name" id="name" value="">
</p>
<p>
<label for="comments">Prénom</label><br>
<textarea name="comments" id="comments"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="Envoyer" class="button">
</p>
</fieldset>
</form>
[/html]
 [/caption]
Beaucoup de sites par soucis de gain de place n'affichent plus les label. Le label est directement afficher dans l'input. D'un point de vu graphique c'est tout à fait louable, mais l'usabilité du formulaire s'en voit réduite.
Le site Twitter dans son formulaire d'inscription affiche le texte d'aide directement dans le champs de saisie. Graphiquement c'est très bien. Mais imaginez si vous avez une dizaine de champs à remplir. Une fois toutes les informations saisies, vous n'avez plus aucun moyen de savoir si vous avez malencontreusement inscris votre courriel professionnel alors que le privé était demandé. Pour se faire, il faut supprimer vos informations. Vous adviendrez que l'usabilité peux être meilleure.
De plus, si on jet un oeil le code HTML, on remarque que la balise label est inexistante. Les textes d'aide se trouvent dans des balise span. Les règles d'accessibilités ne sont pas respectées. Il sera donc difficile pour les personnes malvoyante de remplir le formulaire.
[html highlight="4,8,12"]
<form action="https://twitter.com/signup" class="signup signup-btn" method="post">
<div class="holding name">
<input type="text" autocomplete="off" value="" name="user[name]" maxlength="20">
<span class="holder">Nom complet</span>
</div>
<div class="holding email">
<input type="text" autocomplete="off" value="" name="user[email]">
<span class="holder">Adresse e-mail</span>
</div>
<div class="holding password">
<input type="password" value="" name="user[user_password]">
<span class="holder">Mot de passe</span>
</div>
<input type="hidden" value="front" name="context">
<input type="submit" class="promotional submit button" value="S'inscrire">
</form>
[/html]
On remarque également que texte saisie et texte d'aide se différencient juste par une légère variation de gris. On peut mieux faire.
[caption id="attachment_4687" align="alignleft" width="250" caption="La version mobile de Twitter propose un formulaire d'inscription avec les labels à l'extérieur des champs de saisie"]
[/caption]
Beaucoup de sites par soucis de gain de place n'affichent plus les label. Le label est directement afficher dans l'input. D'un point de vu graphique c'est tout à fait louable, mais l'usabilité du formulaire s'en voit réduite.
Le site Twitter dans son formulaire d'inscription affiche le texte d'aide directement dans le champs de saisie. Graphiquement c'est très bien. Mais imaginez si vous avez une dizaine de champs à remplir. Une fois toutes les informations saisies, vous n'avez plus aucun moyen de savoir si vous avez malencontreusement inscris votre courriel professionnel alors que le privé était demandé. Pour se faire, il faut supprimer vos informations. Vous adviendrez que l'usabilité peux être meilleure.
De plus, si on jet un oeil le code HTML, on remarque que la balise label est inexistante. Les textes d'aide se trouvent dans des balise span. Les règles d'accessibilités ne sont pas respectées. Il sera donc difficile pour les personnes malvoyante de remplir le formulaire.
[html highlight="4,8,12"]
<form action="https://twitter.com/signup" class="signup signup-btn" method="post">
<div class="holding name">
<input type="text" autocomplete="off" value="" name="user[name]" maxlength="20">
<span class="holder">Nom complet</span>
</div>
<div class="holding email">
<input type="text" autocomplete="off" value="" name="user[email]">
<span class="holder">Adresse e-mail</span>
</div>
<div class="holding password">
<input type="password" value="" name="user[user_password]">
<span class="holder">Mot de passe</span>
</div>
<input type="hidden" value="front" name="context">
<input type="submit" class="promotional submit button" value="S'inscrire">
</form>
[/html]
On remarque également que texte saisie et texte d'aide se différencient juste par une légère variation de gris. On peut mieux faire.
[caption id="attachment_4687" align="alignleft" width="250" caption="La version mobile de Twitter propose un formulaire d'inscription avec les labels à l'extérieur des champs de saisie"] [/caption]
Pour palier au problème mentionné ci-dessus, il est préférable de favoriser une utilisation sert plus classique des labels mais bien plus utilisable.
Toujours Twitter mais dans sa version mobile cette fois propose un formulaire d'inscription avec les labels à l'extérieur. C'est un peu moi beau mais bien plus fonctionnel. De plus, un exemple de de saisie est affiché dans l'input pour aider l'internaute.
Les labels à l'extérieurs sont toujours présents et donc permettent de toujours savoir quelle information ne devons saisir.
Par contre si on regarde le HTML, on peux voir que ce n'est pas une balise label qui est utiliser mais un div. Les standards ne sont également pas respectés.
[html highlight="4,9,12,19,24-28,31,36,40-42,50-52"]
<form action="/signup" method="post"><div style="margin:0;padding:0;display:inline"><input name="authenticity_token" type="hidden" value="9052d033a3d28705d6af"></div>
<div class="inputs">
<div class="signup-container full_name">
<div class="signup-field-head">Nom et Prénom</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_fullname" name="oauth_signup_client[fullname]" placeholder="Larry l'oiseau" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">Nom et Prénom</div>
</div>
<div class="signup-container email">
<div class="signup-field-head">Adresse e-mail</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_email" name="oauth_signup_client[email]" placeholder="nom@exemple.com" type="text">
</div>
<div class="signup-checkmark"></div>
</div>
<div class="signup-container username">
<div class="signup-field-head">Nom d'utilisateur</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_screen_name" name="oauth_signup_client[screen_name]" placeholder="nom" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">
Voici le nom sous lequel vous serez connu sur Twitter
<br>
Entre 6 et 15 caractères
</div>
</div>
<div class="signup-container password">
<div class="signup-field-head">Mot de passe</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_password" name="oauth_signup_client[password]" placeholder="••••••" size="30" type="password">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">6 caractères minimum (Soyez astucieux !)</div>
</div>
</div>
<fieldset class="inputs captcha">
<div class="signup-field-head captcha-hint">
Juste au cas où vous seriez une machine
</div>
<div class="signup-field captcha-field">
<input id="captcha_method" name="captcha_method" type="hidden" value="2">
<input id="captcha_challenge_field" name="captcha_challenge_field" type="hidden" value="1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db">
<img class="captcha-img" src="/signup/captcha/1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db.gif">
<br>
</div>
<div class="signup-container captcha">
<div class="signup-field-head numbers">
Vérification
</div>
<div class="signup-field">
<input class="signup-input" id="captcha_response_field" name="captcha_response_field" pattern="\d*" placeholder="Tapez les chiffres ci-dessus" type="tel">
</div>
<div class="signup-checkmark"></div>
</div>
</fieldset>
<div class="signup-button">
<button class="signup button disabled" id="" type="submit">Créer mon compte</button>
</div>
<div class="signup-field-hint">
En cliquant sur "Créer mon compte" ci-dessous, vous acceptez nos <a href="/tos" target="_new">Conditions</a> ainsi que notre <a href="/privacy" target="_new">Politique de Confidentialité</a>
</div>
</form>
[/html]
Lorsque vous créez un formulaire, partez sur une base simple et standard. Vous pourrez l'améliorer graphiquement avec des feuilles de style. Mais surtout respecter les standards d'accessibilité. Ça vous évitera beaucoup de problème. Mieux vaut un formulaire moins beau mais utilisable qu'un formulaire bling bling auquel on ne comprend rien.
Voici comment je structure mes formulaires :
[html]
<form action="/action.php" method="post"> <fieldset> <legend>Ajouter un commentaire</legend> <p> <label for="firstname">Pr��nom</label><br> <input class="text" type="text" name="firstname" id="firstname" value=""> </p>
<p>
<label for="name">Nom</label><br>
<input class="text" type="text" name="name" id="name" value="">
</p>
<p>
<label for="comments">Prénom</label><br>
<textarea name="comments" id="comments"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="Envoyer" class="button">
</p>
</fieldset>
</form>
[/html]
[/caption]
Pour palier au problème mentionné ci-dessus, il est préférable de favoriser une utilisation sert plus classique des labels mais bien plus utilisable.
Toujours Twitter mais dans sa version mobile cette fois propose un formulaire d'inscription avec les labels à l'extérieur. C'est un peu moi beau mais bien plus fonctionnel. De plus, un exemple de de saisie est affiché dans l'input pour aider l'internaute.
Les labels à l'extérieurs sont toujours présents et donc permettent de toujours savoir quelle information ne devons saisir.
Par contre si on regarde le HTML, on peux voir que ce n'est pas une balise label qui est utiliser mais un div. Les standards ne sont également pas respectés.
[html highlight="4,9,12,19,24-28,31,36,40-42,50-52"]
<form action="/signup" method="post"><div style="margin:0;padding:0;display:inline"><input name="authenticity_token" type="hidden" value="9052d033a3d28705d6af"></div>
<div class="inputs">
<div class="signup-container full_name">
<div class="signup-field-head">Nom et Prénom</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_fullname" name="oauth_signup_client[fullname]" placeholder="Larry l'oiseau" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">Nom et Prénom</div>
</div>
<div class="signup-container email">
<div class="signup-field-head">Adresse e-mail</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_email" name="oauth_signup_client[email]" placeholder="nom@exemple.com" type="text">
</div>
<div class="signup-checkmark"></div>
</div>
<div class="signup-container username">
<div class="signup-field-head">Nom d'utilisateur</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_screen_name" name="oauth_signup_client[screen_name]" placeholder="nom" type="text">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">
Voici le nom sous lequel vous serez connu sur Twitter
<br>
Entre 6 et 15 caractères
</div>
</div>
<div class="signup-container password">
<div class="signup-field-head">Mot de passe</div>
<div class="signup-field">
<input autocomplete="off" class="signup-input" id="oauth_signup_client_password" name="oauth_signup_client[password]" placeholder="••••••" size="30" type="password">
</div>
<div class="signup-checkmark"></div>
<div class="signup-field-hint">6 caractères minimum (Soyez astucieux !)</div>
</div>
</div>
<fieldset class="inputs captcha">
<div class="signup-field-head captcha-hint">
Juste au cas où vous seriez une machine
</div>
<div class="signup-field captcha-field">
<input id="captcha_method" name="captcha_method" type="hidden" value="2">
<input id="captcha_challenge_field" name="captcha_challenge_field" type="hidden" value="1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db">
<img class="captcha-img" src="/signup/captcha/1325057351T5cedb4f785508d18212f6977e7fd2b5b7a1c85db.gif">
<br>
</div>
<div class="signup-container captcha">
<div class="signup-field-head numbers">
Vérification
</div>
<div class="signup-field">
<input class="signup-input" id="captcha_response_field" name="captcha_response_field" pattern="\d*" placeholder="Tapez les chiffres ci-dessus" type="tel">
</div>
<div class="signup-checkmark"></div>
</div>
</fieldset>
<div class="signup-button">
<button class="signup button disabled" id="" type="submit">Créer mon compte</button>
</div>
<div class="signup-field-hint">
En cliquant sur "Créer mon compte" ci-dessous, vous acceptez nos <a href="/tos" target="_new">Conditions</a> ainsi que notre <a href="/privacy" target="_new">Politique de Confidentialité</a>
</div>
</form>
[/html]
Lorsque vous créez un formulaire, partez sur une base simple et standard. Vous pourrez l'améliorer graphiquement avec des feuilles de style. Mais surtout respecter les standards d'accessibilité. Ça vous évitera beaucoup de problème. Mieux vaut un formulaire moins beau mais utilisable qu'un formulaire bling bling auquel on ne comprend rien.
Voici comment je structure mes formulaires :
[html]
<form action="/action.php" method="post"> <fieldset> <legend>Ajouter un commentaire</legend> <p> <label for="firstname">Pr��nom</label><br> <input class="text" type="text" name="firstname" id="firstname" value=""> </p>
<p>
<label for="name">Nom</label><br>
<input class="text" type="text" name="name" id="name" value="">
</p>
<p>
<label for="comments">Prénom</label><br>
<textarea name="comments" id="comments"></textarea>
</p>
<p>
<input type="submit" name="submit" id="submit" value="Envoyer" class="button">
</p>
</fieldset>
</form>
[/html]